Appearance
Create several attached maps in one world
Prerequisites
- Have version 3.0.0-beta.8+
- Use Tiled Map Editor, and mainly the World tool
Why ?
The interest is to teleport the player on an adjacent map on consistent X and Y positions. You can also use a hook to tell if the player can change map or not
Preview
Preparing the world in the editor
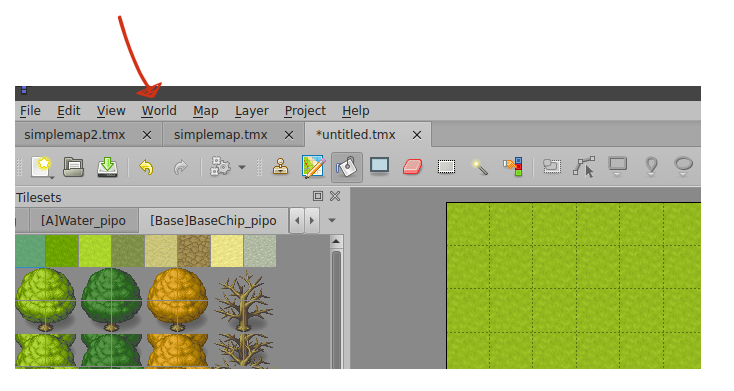
Click on World > New World and add a file ending with the extension .world in

Next, add maps to the world

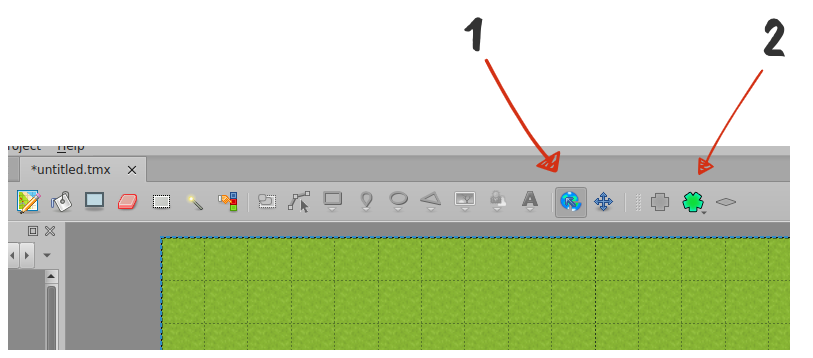
- Click on World Tool
- Add the current map to a loaded
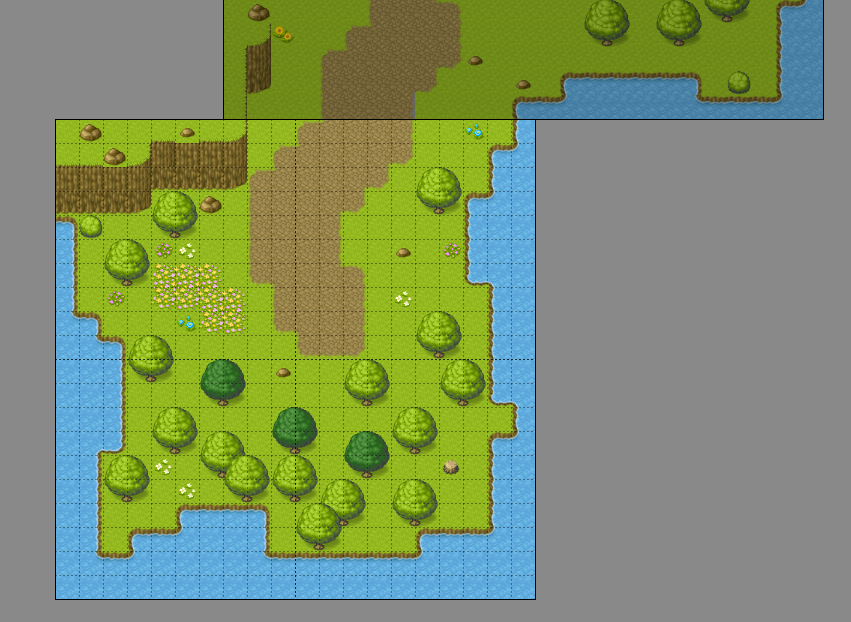
Place the maps so that the edges are touching

Add the world to your game
In main/server/index.ts :
ts
import { RpgServer, RpgModule } from '@rpgjs/server'
import myworld from './world/myworld.world'
@RpgModule<RpgServer>({
worldMaps: [
myworld
]
})
export default class RpgServerEngine { }Just add JSON file in main/worlds/myworld.world
TIP
The world creates maps automatically and the map ID will be the file name. Be aware that if you already have a map with the same ID, the world will use this map
Bonus. Prevent map change
There are several reasons for this. For example,
- you can check that the character is on a dirt road (by looking at the tile ID)
- You can make a scenario, if the player doesn't have the level, he can't change the map,
- etc.
Go to canChangeMap() hook
ts
import { RpgPlayer, RpgPlayerHooks, RpgClassMap, RpgMap } from '@rpgjs/server'
export const player: RpgPlayerHooks = {
// others hooks here...
async canChangeMap(player: RpgPlayer, nextMap: RpgClassMap<RpgMap>): Promise<boolean> {
if (nextMap.id == '<id of next map here>' && player.level < 10) {
await player.showText('You can\'t go in that direction yet. You must have level 10 minimum!')
return false
}
return true
}
}
export default playerts
import { RpgServer, RpgModule } from '@rpgjs/server'
import player from './player.ts'
import myworld from './maps/tmx/myworld.world'
@RpgModule<RpgServer>({
player,
worldMaps: [
myworld
]
})
export default class RpgServerEngine { }ts
import { RpgPlayer, type RpgPlayerHooks, type RpgClassMap, RpgMap } from '@rpgjs/server'
const player: RpgPlayerHooks = {
// others hooks here...
async canChangeMap(player: RpgPlayer, nextMap: RpgClassMap<RpgMap>): Promise<boolean> {
if (nextMap.id == '<id of next map here>' && player.level < 10) {
await player.showText('You can\'t go in that direction yet. You must have level 10 minimum!')
return false
}
return true
}
}
export default playerNote that
nextMapis not of typeRpgMapbecause it is not loaded yet. It's only the class, so you can't get everything from it, e.g. the data of the next map