Appearance
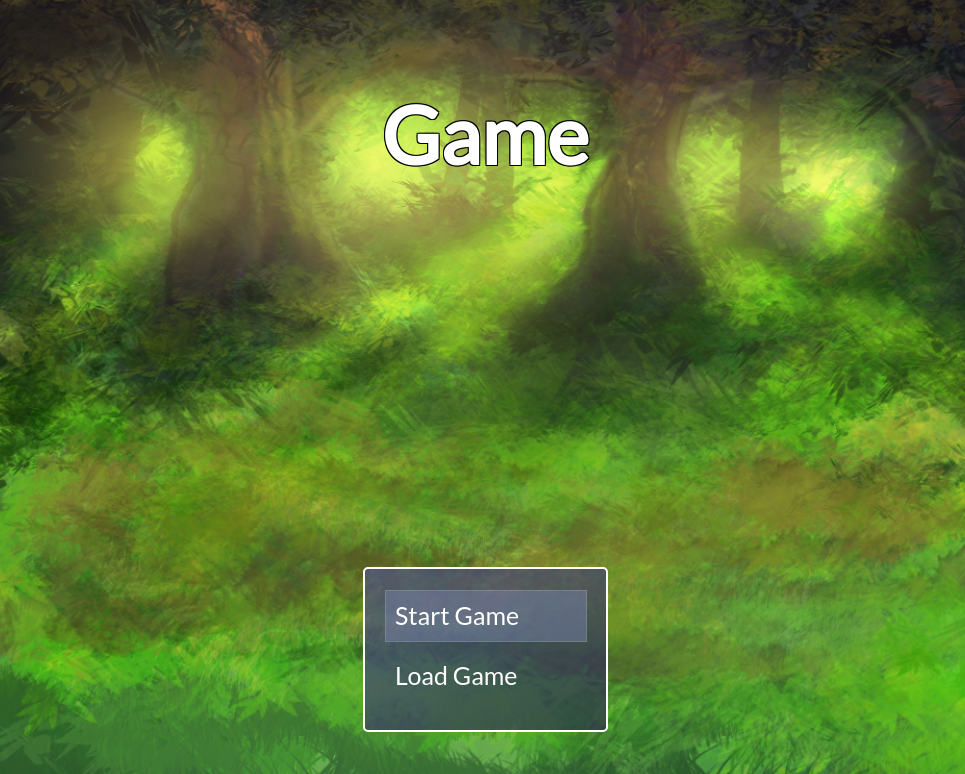
Title Screen
RPG and MMORPG
Goal
Displays a title screen before starting the game.
In RPG mode, you can display the loading screen (remember to install the save plugin before)

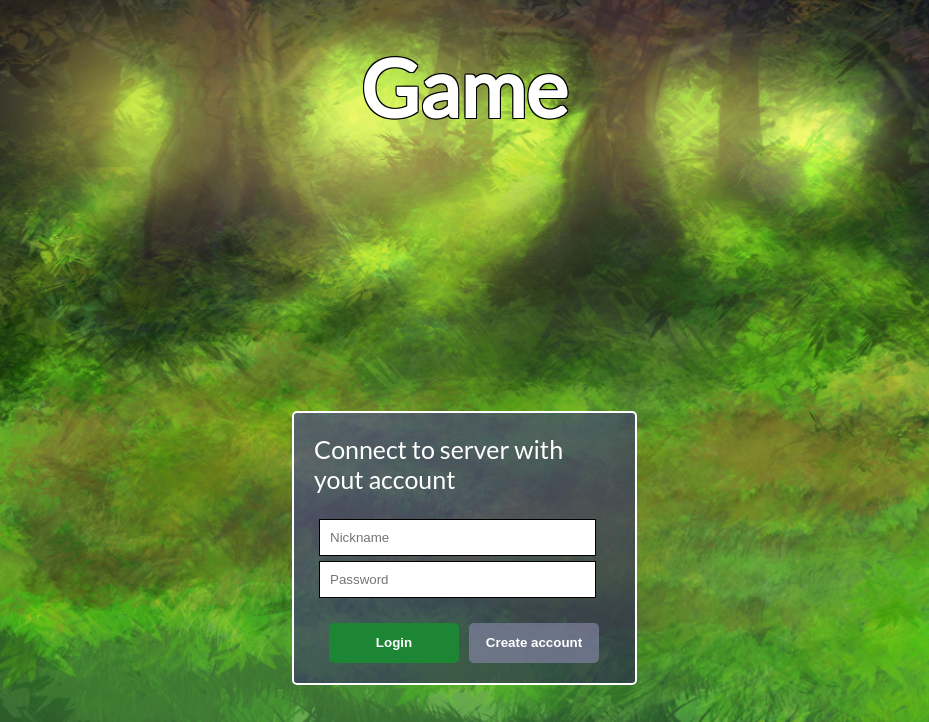
In MMORPG, the player must create an account and log in with his account to start a game. You couple your game with a MongoDB database

Installation
npx rpgjs add @rpgjs/title-screen(optional, if you want to display the loading menu for the RPG mode)
npx rpgjs add @rpgjs/title-screenIn
rpg.tomlfile, add the configurations:
toml
[titleScreen]
mongodb = "mongodb://localhost:27017/test"
[start]
map = '<map id>'If deployed game on server
If you deployed your game on server, it might be required to set correct server url for axios calls. If your game is on https://google.com you should set VITE_GAME_URL env variable to https://google.com (without ending slash)
[compilerOptions.build]
serverUrl = '$ENV:VITE_GAME_URL'or just
[compilerOptions.build]
serverUrl = 'https://google.com'Usage (MMORPG only)
To make a save, run the method player.save(). The method has been overloaded to store the data in MongoDB
Use Hooks
You have two additional hooks you can use on the player:
mongoId
- Property:
mongoId - Type:
string - Optional:
true - Read Only
- Usage:
The player's MongoDB ID.
onAuthSuccess
- Since: 4.0.0
- Property:
onAuthSuccess - Type:
(player: RpgPlayer, dbData: object | undefined) => void - Optional:
true - Arguments:
- {
RpgPlayer}player. - The RPG player object. (Optional:false) - {
object | undefined}dbData. - Optional database data related to the player. If no data, then this is the first time the player has arrived, or he has no save. (Optional:false)
- {
- Return:
void - Example:
ts
import { RpgPlayer, RpgPlayerHooks } from '@rpgjs/server'
const player: RpgPlayerHooks = {
onAuthSuccess(player: RpgPlayer) {
console.log('player auth')
}
}- Usage:
This method is called at the end of authentication, when everything has worked.
canAuth
- Since: 4.0.0
- Property:
canAuth - Type:
(player: RpgPlayer, dbData: object | undefined, gui: Gui) => Promise| void | Promise | boolean - Optional:
true - Arguments:
- {
RpgPlayer}player. - The RPG player object. (Optional:false) - {
object | undefined}dbData. - Optional database data related to the player. If no data, then this is the first time the player has arrived, or he has no save. (Optional:false) - {
Gui}gui. - The GUI object. Represents the authentication box (Optional:false)
- {
- Return:
PromisePromise or a boolean value (true/false) or nothing (void).| void | Promise | boolean - If the method returns a Promise, it indicates asynchronous processing.
- If the return is false, then you block the rest, the player is not loaded.
- Example:
ts
import { RpgPlayer, RpgPlayerHooks } from '@rpgjs/server'
const player: RpgPlayerHooks = {
canAuth(player: RpgPlayer) {
console.log('player auth')
// If you return false, the player is not loaded
return false
}
}- Usage:
this method provides an additional check before loading the data
onAuthFailed
- Since: 4.0.0
- Property:
onAuthFailed - Type:
(player: RpgPlayer, error: Error) => void - Optional:
true - Arguments:
- {
RpgPlayer}player. - The RPG player object. (Optional:false) - {
Error}error. - The error object representing the reason for authentication failure. (Optional:false)
- {
- Example:
ts
import { RpgPlayer, RpgPlayerHooks } from '@rpgjs/server'
const player: RpgPlayerHooks = {
onAuthFailed(player: RpgPlayer, error: Error) {
console.log('player auth failed')
}
}- Usage:
This method is called when authentication fails for the player.
Custom
Change the background
In theme.scss file, add SCSS variable:
scss
$title-screen-font-size: 40px;
$title-screen-font-color: white;
$title-screen-font-border-color: black;
$title-screen-background: url('@/config/client/assets/my-bg.png');Change title name and add music
In rpg.toml:
toml
[titleScreen]
title = 'My Title',
music = '<sound id>'- We get the game name from the JSON file
- You can add music (don't put the property if you don't want music). Remember to create the sound before